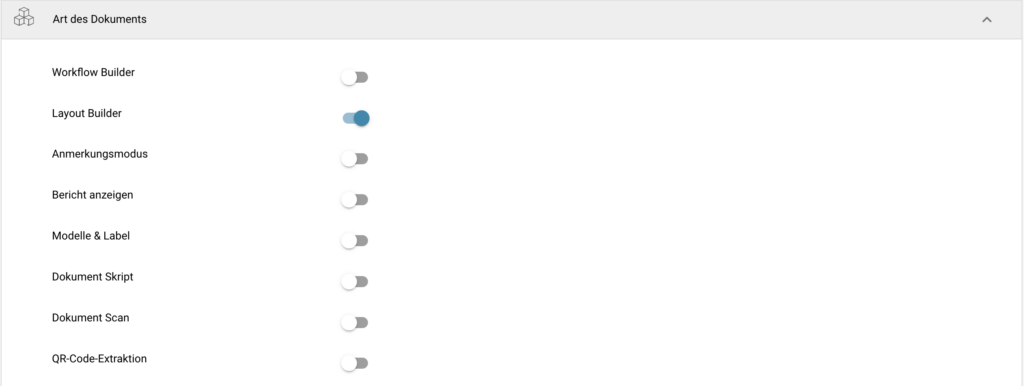
Stellen Sie zunächst sicher, dass die Funktion Layout-Manager aktiviert ist. Navigieren Sie dazu zu Einstellungen > Dokumentverarbeitung > Module > Art des Dokuments und vergewissern Sie sich, dass der Schieberegler Layout Builder wie unten gezeigt aktiviert ist.

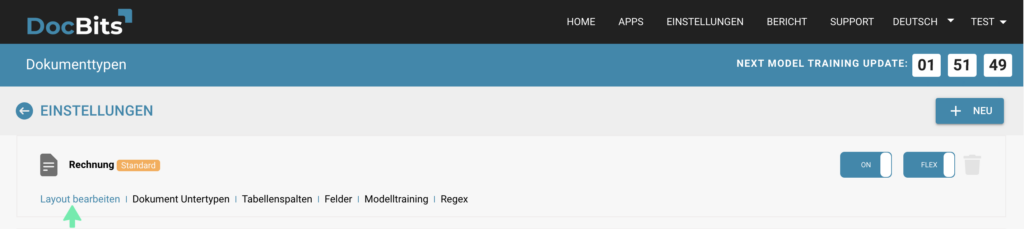
Danach können Sie über Einstellungen > Dokumenttypen auf den Layout-Manager zugreifen. Sobald Sie auf dieser Seite sind, können Sie aus den verschiedenen Dokumenttypen, die Sie erstellt haben, auswählen und entweder Layout bearbeiten wählen, wie unten gezeigt

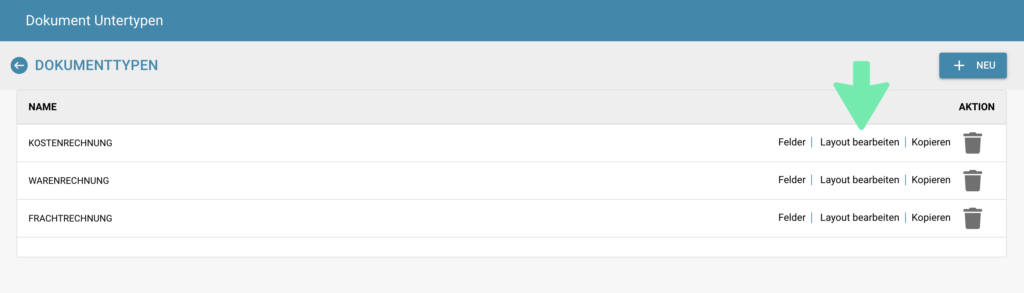
Wenn Sie Dokument Untertypen innerhalb eines erstellten Dokumenttyps haben, können Sie Dokument Untertypen auswählen und dann Layout bearbeiten, je nachdem welches Layout Sie bearbeiten möchten, wie unten gezeigt

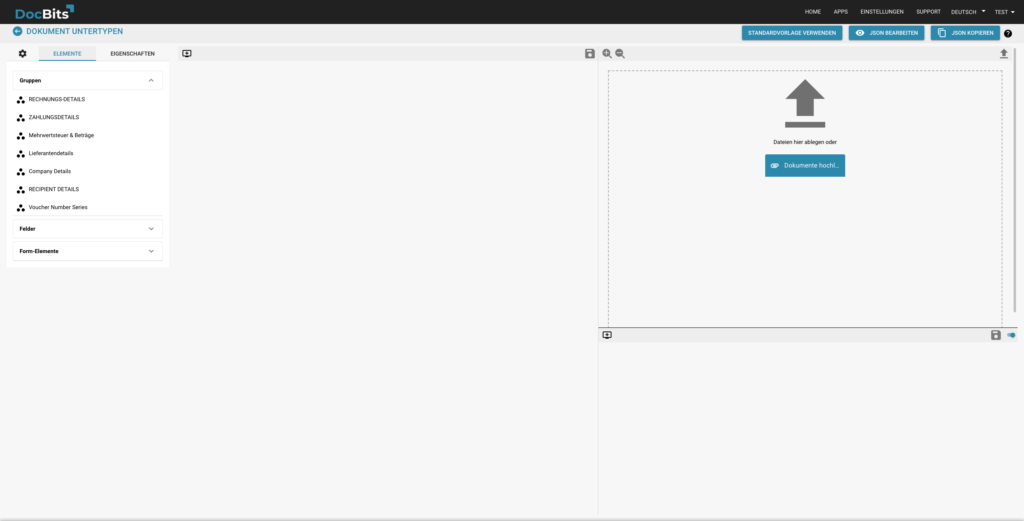
Nachdem Sie die vorangegangenen Schritte ausgeführt haben, gelangen Sie auf die Seite wie unten abgebildet.

Um ein Dokument in den Layout Builder hochzuladen, navigieren Sie einfach nach rechts auf dem Bildschirm. Klicken Sie auf die Schaltfläche Dokumente hochladen oder ziehen Sie Ihr gewünschtes Dokument per Drag & Drop in den dafür vorgesehenen Bereich.

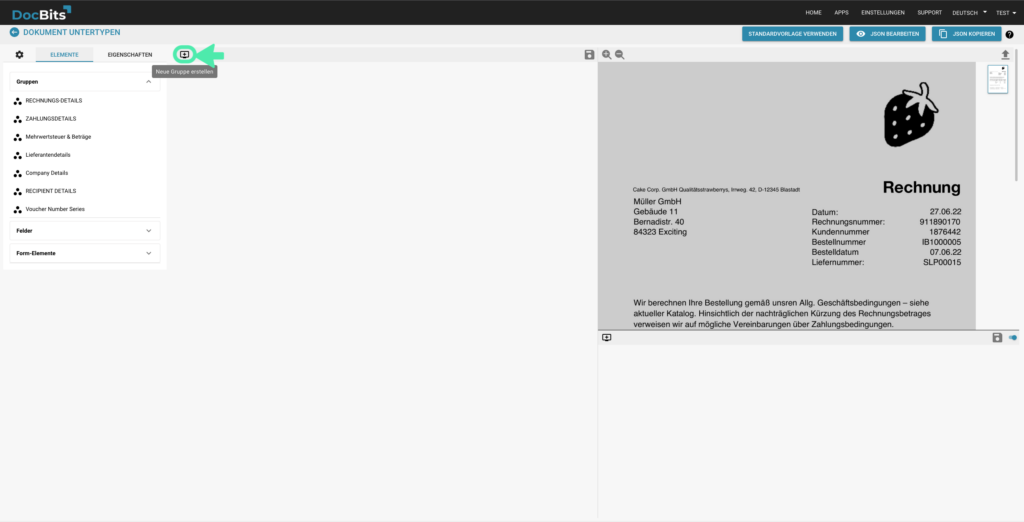
Gruppen können durch Auswahl des folgenden Symbols erstellt werden

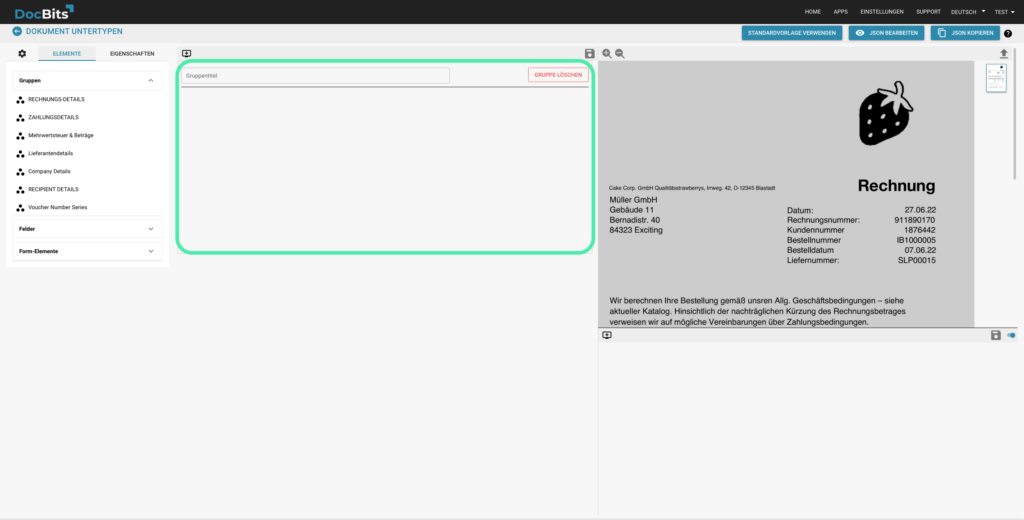
Mit Hilfe von Gruppen können Sie verschiedene Abschnitte in einem Layout erstellen. Dies erleichtert es, verschiedene Daten- oder Informationsgruppen zu trennen, um ein Layout übersichtlicher zu gestalten. Sie können für jede Gruppe einen Titel erstellen, damit ein Benutzer weiß, welche Informationen er in dieser Gruppe finden wird.


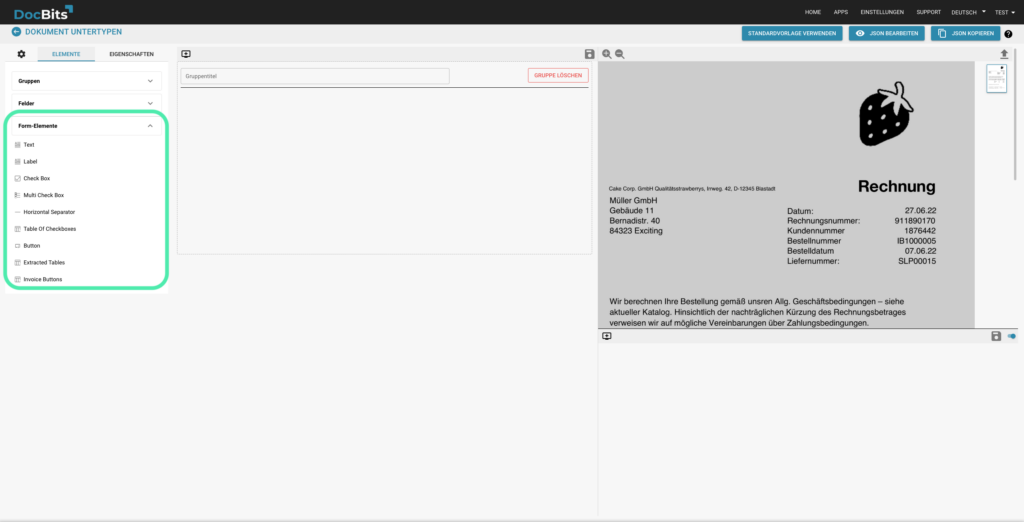
Es handelt sich hierbei um eine Reihe von Standardfeldern, die Sie per Drag & Drop in den Layout Builder ziehen können und Ihnen zum Erstellen Ihres gewünschten Layouts zur Verfügung stehen. Dazu gehören:
Text – Hierbei handelt es sich um ein Textfeld, das im Layout ein Feld erstellt, in das einmal auf dem Validierungsbildschirm Text eingegeben werden kann.
Label – Dieses Feld kann zur Erstellung von nicht editierbarem Text verwendet werden, z. B. zur Erstellung von Zwischenüberschriften oder anderem nicht editierbarem Text auf dem Validierungsbildschirm.
Checkbox – Damit wird ein boolesches Feld erstellt, das angekreuzt oder nicht angekreuzt werden kann.
Multi Checkbox – Diese Funktion ist identisch mit der „Checkbox“, kann aber verwendet werden, wenn der Benutzer weiß, dass er mehrere Checkboxen in einem Abschnitt hinzufügen wird.
Horizontal Separator – Mit dieser Funktion wird eine horizontale Linie im Layout erstellt, die zur Unterteilung von Abschnitten innerhalb einer Gruppe im Layout verwendet werden kann.
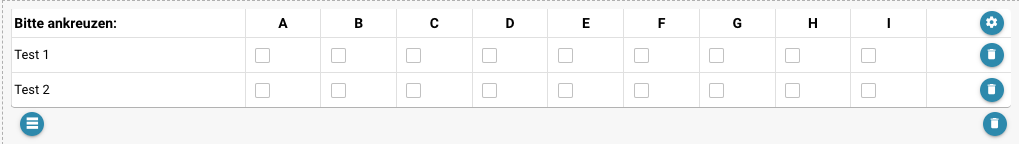
Table of Checkboxes – Damit kann der Benutzer eine Tabelle mit Checkboxen erstellen, die aus benutzerdefinierten x- und y-Achsenwerten bestehen, z. B.

Button – Dadurch wird auf dem Validierungsbildschirm innerhalb des Layouts eine anklickbare Schaltfläche erstellt, die auf eine von drei Funktionen eingestellt werden kann, darunter: Exportieren, Exportieren mit Sonderwunsch oder Ablehnen.
Extracted Tables – Hiermit können Sie einen Bereich im Dokumentlayout platzieren, der die Tabelle illustriert, die aus dem Dokument extrahiert wird. Für Informationen klicken Sie hier.
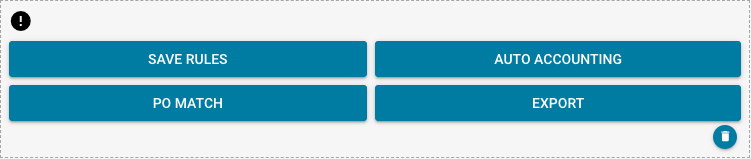
Invoice Buttons – Mit diesem Element können Sie eine Reihe von Schaltflächen ziehen und ablegen, die für Rechnungen optimiert sind. Wenn Sie auf dem Validierungsbildschirm die Rechnungsart (entweder Kosten oder Einkauf) auswählen, werden die Schaltflächen für den Bestellabgleich oder die automatische Buchhaltung entsprechend ausgeblendet.

QR Code Fields – Mit diesem Element können Sie per Drag and Drop einen Block erstellen, der alle extrahierten Informationen aus einem Dokument anzeigt, wenn ein QR-Code vorhanden ist.
Der Benutzer kann seine eigenen benutzerdefinierten Gruppen und Felder für einen Dokumenttyp erstellen. Dies kann beim ursprünglichen Erstellen eines Dokumenttyps erfolgen, aber auch durch Auswahl von Felder auf der Seite Dokumenttypen in den Einstellungen.


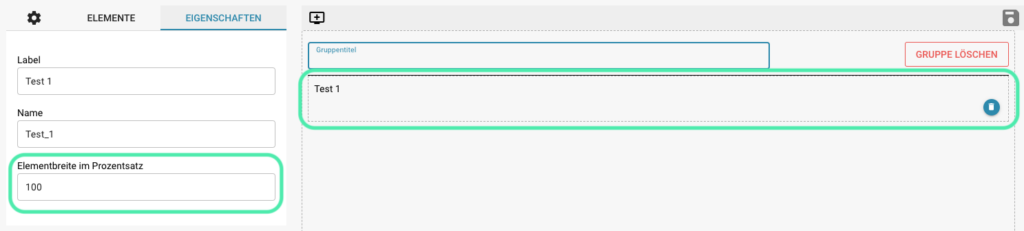
Um den oben genannten Platz im Layout zu schaffen, muss ein Label aus den Form Elementen auf eine besondere Weise verwendet werden. Der Grund dafür ist, dass der Layout Builder mit einem System von 100 Leerzeichen pro Zeile arbeitet, bei dem 1 Leerzeichen 1 Prozent einer Zeile entspricht, was bedeutet, dass Felder nur 100 Leerzeichen pro Zeile einnehmen können (siehe unten).

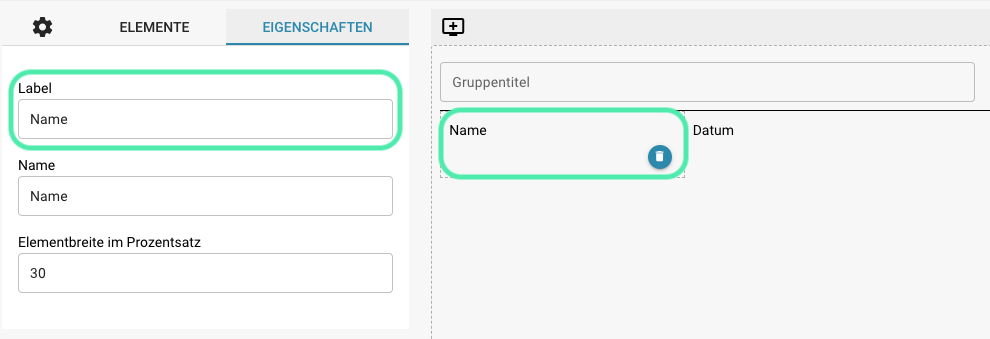
Das bedeutet, dass der Benutzer das Layout Zeile für Zeile entsprechend dieser Regel aufbauen muss. Nehmen wir zum Beispiel an, Sie möchten die Felder „Name“ und „Datum“ in derselben Zeile hinzufügen, aber das Feld „Name“ soll größer sein. Ziehen Sie dazu das Feld Label aus der Dropdown-Liste der Form Elemente und benennen Sie jedes Feld wie gezeigt mit „Name“ und „Datum“.

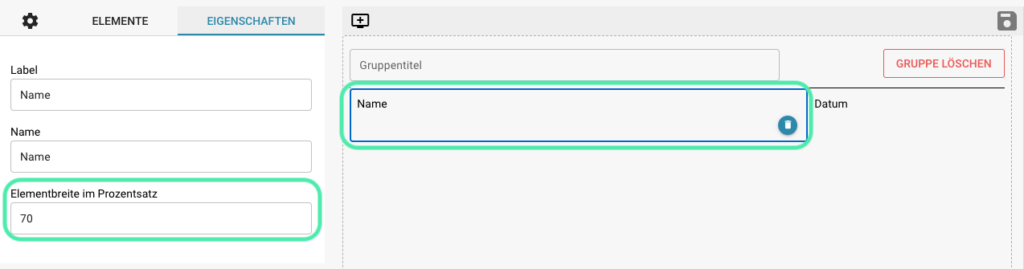
Das Problem besteht nun darin, dass beide die gleiche Größe von 30 haben (dies ist die Standardgröße aller Drag-and-Drop-Felder), Sie möchten jedoch, dass das Feld Name größer als das Feld Datum ist und beide Felder Platz einnehmen die gesamte Zeile auf dem Layout. Wenn Sie also die 100-Prozent-Regel befolgen, können Sie die Felder Name und Datum auf jede gewünschte Kombination von 100 setzen. Dies hängt natürlich davon ab, wie groß jedes einzelne Feld sein soll, aber für dieses Beispiel setzen wir das Feld Name auf 70 und das Feld Datum auf 30. Das Ergebnis ist:

Dieselbe Regel gilt für alle Felder im Layout Builder.
Nachdem diese Regel nun erklärt wurde, macht das Erstellen von Leerzeichen nun mehr Sinn. Wie bereits erwähnt, müssen Sie für die Erstellung eines Leerraums ein Label aus den Form Elementen verwenden.
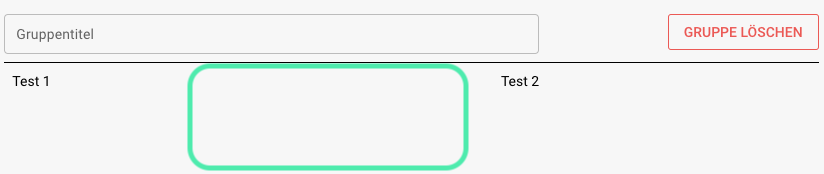
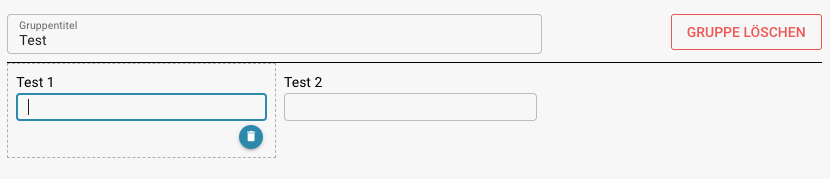
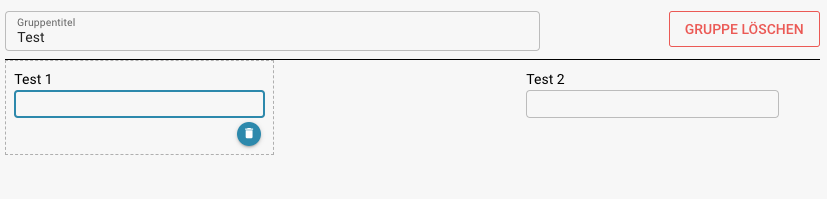
Nehmen wir zum Beispiel an, Sie möchten zwischen diesen beiden Feldern ein Leerzeichen erstellen.

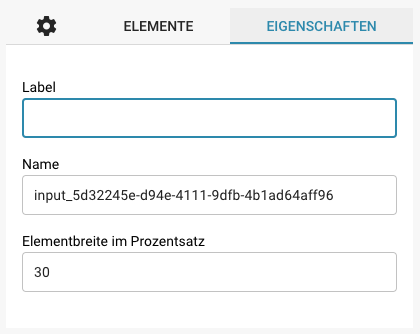
Im ersten Schritt ziehen Sie ein Label zwischen diese beiden Felder. Sobald es hinzugefügt wurde, klicken Sie auf das soeben hinzugefügte Feld und auf der linken Seite werden dessen Eigenschaften angezeigt. Auf die gleiche Weise, wie Sie den Namen eines Feldes erstellen oder ändern würden, entfernen Sie den Namen aus dem Feld Label wie folgt

Das Ergebnis sieht wie folgt aus

Zwischen den beiden Feldern befindet sich nun eine Lücke. Diese Lücke kann entsprechend der zuvor besprochenen 100-Prozent-Regel verlängert oder verkürzt werden, und mit diesen Funktionen können Sie jedes gewünschte Layout erstellen.